今、Web製作中でデザインをカスタマイズしている。とあるサイトからデザインをダウンロードしてカスタマイズしているといつもレイアウトが崩れる。。人が作ったデザインをカスタマイズすると結構このようなことが起きる。。いくつか変更したのでどこを変更したのかを簡単に探せないか、ファイルを比較するソフトはないだろうか…と探してみたらとても良いソフトを見つけた。
Web製作で欠かせないデザインを記述しているファイル、CSSファイル。このCSSファイルも大丈夫かなと試してみると大丈夫だった。起動なども早く軽いソフト。
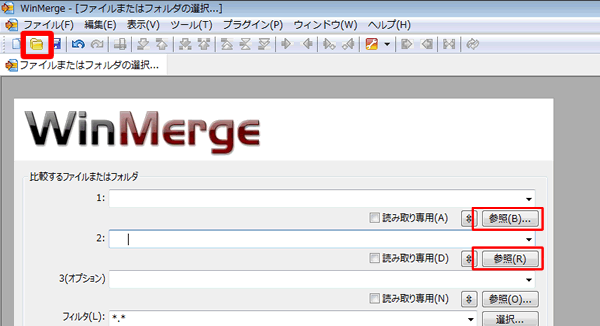
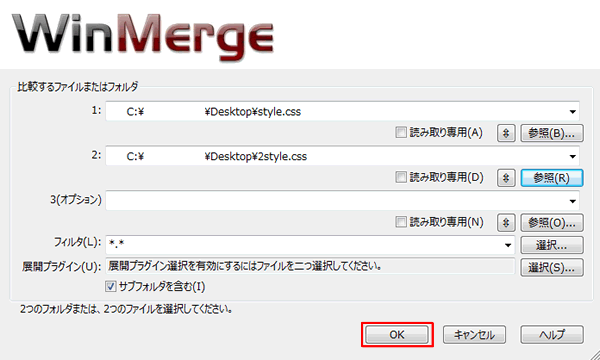
左上、黄色のフォルダの絵をクリックすると上記の画面が起動する。そして比較するファイルを参照ボタンをクリックし開く。
ファイルを2つ選択したらOKボタンをクリックする。
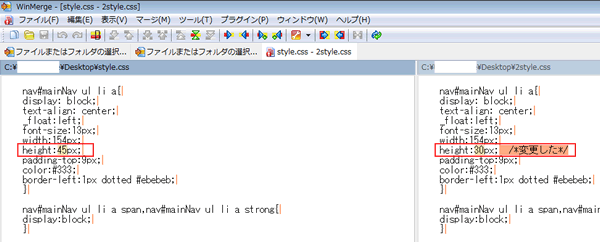
すると左右にファイルが表示され、片方をスクロールしていくと、もう片方も一緒にスクロールされるので見やすい。そして違う箇所があったら、ハイライトしてくれるので分かりやすい。このソフト上で文字の変更、またはコピーや貼り付けが出来るのも有難い。
プログラマー向けの開発支援ソフトと窓の杜で紹介されていたが、Wordなどの比較は出来なかった。