個人的には今からWebページ(ホームページ)を作成する時にはレスポンシブWebデザインでないといけないと思っている。
レスポンシブWebデザインとは、パソコンで見た場合もスマホで見た場合も、同じレイアウトだったらスマホでは見にくいので、そうならないように機器によってデザインを変える方法である。たとえばこのブログもパソコンで見た場合とスマホで見た場合のデザインは違う。それは私がレスポンシブWebデザインにした!ではなく、レスポンシブWebデザインのテンプレートを選んだのでそうなっているのだが…。有難い。。
今私も1つ企業のWebページを作成しているが、レスポンシブWebデザインを1から作ることが出来ないのでテンプレートを使ってカスタマイズしている。その際、きちんと表示されているか、パソコンとiPodtouchで確認しながら作っていた。(スマホを持っていないのでiPodtouchで確認していた)
しかし最近気が付いたのが、わざわざiPodtouchで確認しなくてもパソコンで画面のサイズを縮小するとスマホのデザインを確認することが出来るのだ。
●パソコンのデザイン

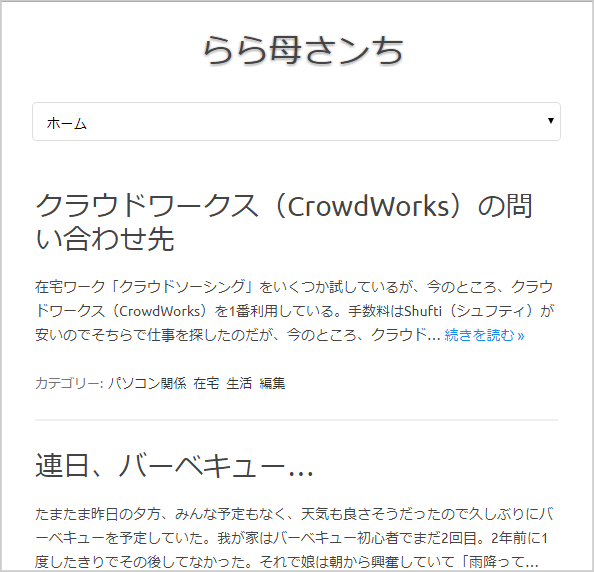
●スマホのデザイン

上記もスマホのデザインはスマホやiPodtouchで確認したのではなく、パソコンの画面を縮小しただけ。最初からこの方法で確認しながら作成していけば良かった。。