今まで何度かWebページ(ホームページ)にGoogleマップ(グーグルマップ)を埋め込んできたが、時代と共に?埋め込み方も変化してきた。昔はAPIキーを取得したりしていたが、今は簡単に埋め込むことが出来る。
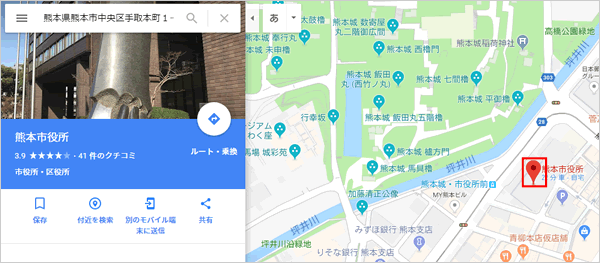
もともと地図に載っているような店舗や役所は、まずその場所をGoogleマップに表示させる。そして地図に表示されているマーカー(ピン)をクリックする。
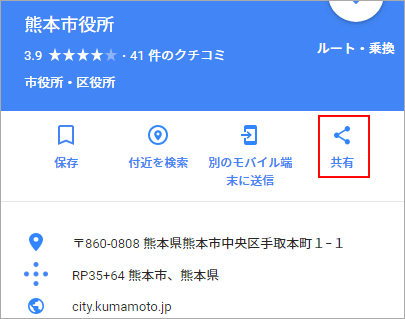
その後、左側のメニューの「共有」をクリックする。

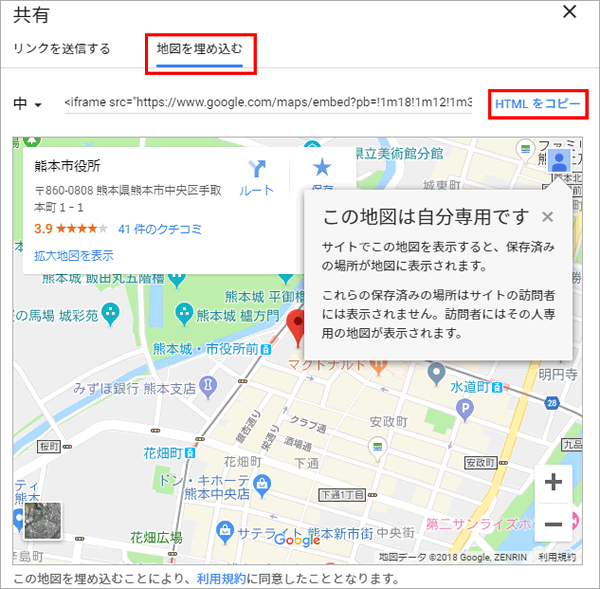
地図を埋め込むをクリックしHTMLをコピーをクリックする。
するとHTMLのソースがコピーされるので、Webページに貼り付ければ下記のように表示される。
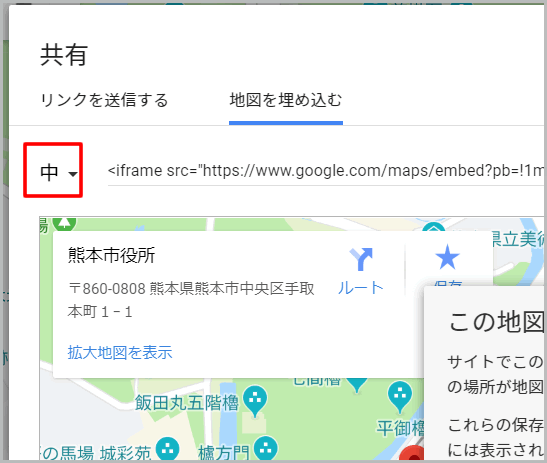
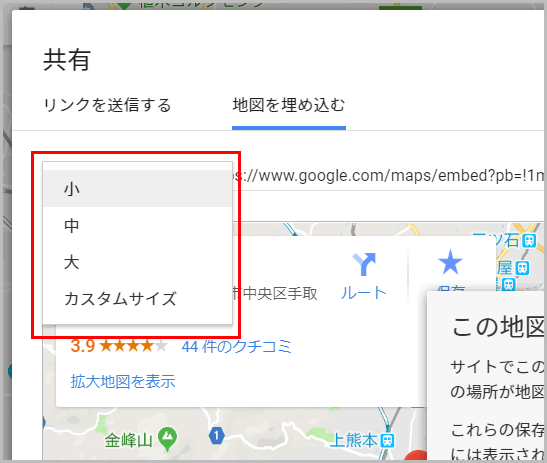
初期のサイズは「中」になっているが変更も可。好きなサイズにも変更が出来る。

カスタムサイズを選ぶとサイズを指定できる。

で、今回私が悩んだ、ローカルな場所を埋め込みたい時に悩んだ。もともと畑だったところに建物を建てられたので住所で検索しても地図に表示されないのだ。
そのような場合はまずその場所を表示させてからの作業になる。
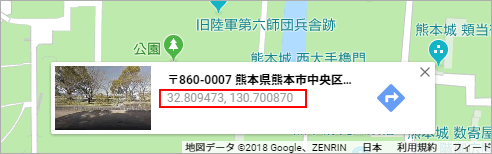
埋め込みたい場所を表示させ、マーカー(ピン)を立てたい場所をクリックする。するとグレーの小さなマーカー(ピン)が表示される。

地図の下の方を見ると緯度経緯が表示されている。そちらをクリックすると、通常の大きなマーカー(ピン)に変更される。


後は店舗や役所などと同じでHTMLをコピーしてWebページに貼り付ける。
すると下記のように表示される。
最初の設定では地図の大きさが「中」になっている。変更したい場合はHTMLのコピーと書いてある反対側、左側で変更出来る。カスタムを選ぶと自分の好きなサイズに変更が出来る。